.9(点9)图片是安卓开发里面的一种特殊图片,这种格式的图片通过draw9patch工具编辑生成,使图片可以在android系统下适应不同的分辨率进行展示。
.9图片一般命名.9.png,如my.9.png,那么为什么要做.9图片呢?用文字说明的话就是为了用1张图片自动适应不同屏幕分辨率下的正常显示。而有些朋友的做法是同一张图片做n张不同分辨率的图片出来,这样是不是比较麻烦?1张图片能搞定的事情,为何还要用n张图片来实现?光是做图麻烦不说,而且多图的话肯定是导致整个app的文件大小变大。下面我们通过实例来看一下为什么要做.9图片。我们先来看看原图

这是一个气泡图片,我准备用来在地图app上显示地址等信息的。下面我们来看看不使用.9格式的图片的效果是怎么样的。

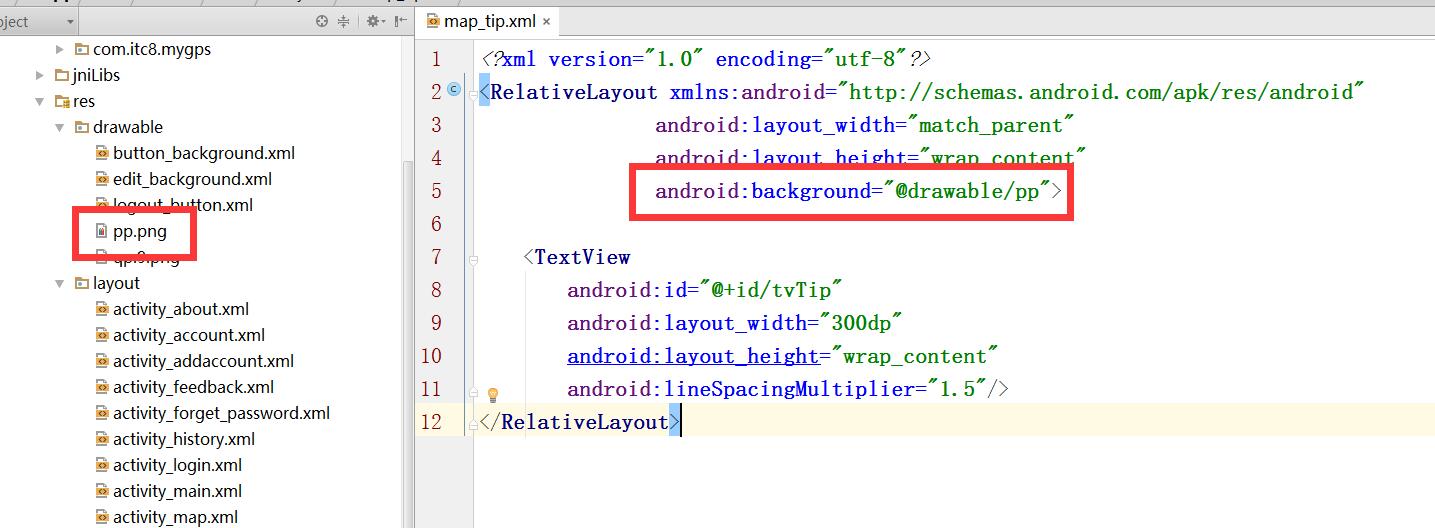
我把它命名为pp.png,并设置为layout的背景图片。下面这张是我们处理前的效果图:

我们再看看处理后的效果图:

现在大家应该知道为什么要做.9图片了吧?就是为了这个效果!那么,为什么会有这么大的差距的呢?原因很简单,因为我们的原图是很小的,但是在上面的图片中我们可以看到,图片被放大了,因为文字太多,所以整个图片被进行了拉伸,而整张图片被拉伸的话,就会变成了第一张图片那样,变得很丑。而第2张图片是经过了处理的,制作成了.9格式的图片,换句话说就是我们指定了这张图片哪些地方可以进行拉伸,哪些地方不能,所以就达到了这么完美的效果。
说了这么多,那么.9图片跟普通图片有什么区别呢?下面我们来看看实例中的这张图片

我们可以看到,这张就是经过处理的图片,他的文件名也从pp.png变成了pp.9.png,注意.9是必须的,不可以删除。(后面这个文件后缀名.png应该也是必须的,也就是说我们的图片必须是png格式的,这个没有求证,不过我想我的猜测应该是100%准确的)
从上面的图片中,我们可以看出什么?没错,就是四个边上多了一些黑色的点和黑色的线。这些就是构成.9图片的必要元素。就是这些黑色的线指定了我们的图片哪些地方可以拉伸,哪些不能拉伸。下面我们详细的来说说怎么制作这张图片。
如何制作.9图片?
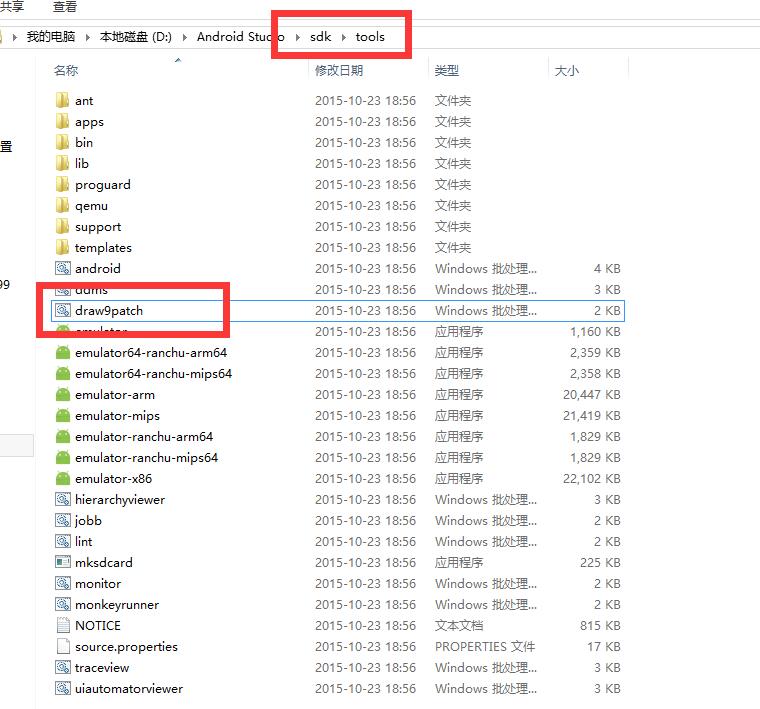
在制作.9图片前,我们先来认识一个工具,这个工具叫draw9patch,是安卓sdk自带的工具。专门用来制作.9图片用的。它就存在我们的sdk --> tools目录下,如

双击打开这个工具,我们可以看到它的界面非常的简洁。

下面把我们处理过的图片拖进来看看效果

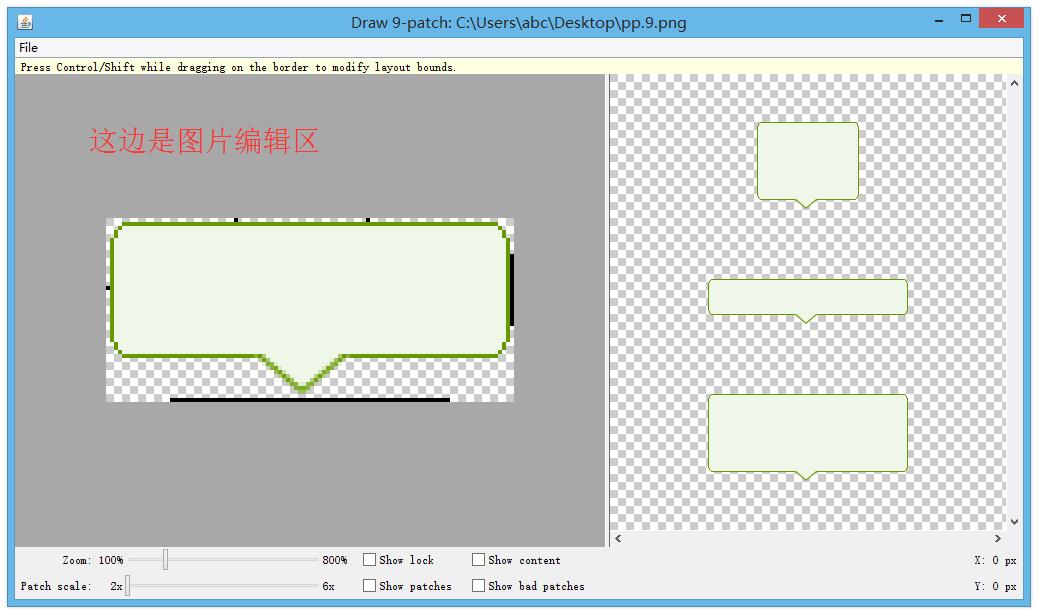
中这张图片中,我们可以看到,左边是图片的编辑区域,是我们用来设置图片的,而右边是效果预览区域。这个工具的操作非常简单,只有2个操作:
1、在图片边缘点击鼠标左键,添加黑色点
2、按住Shift键,在黑色点上点击鼠标左键,删除黑点
那么如何确定要在哪里画点呢?其实,.9图片是有规则的:
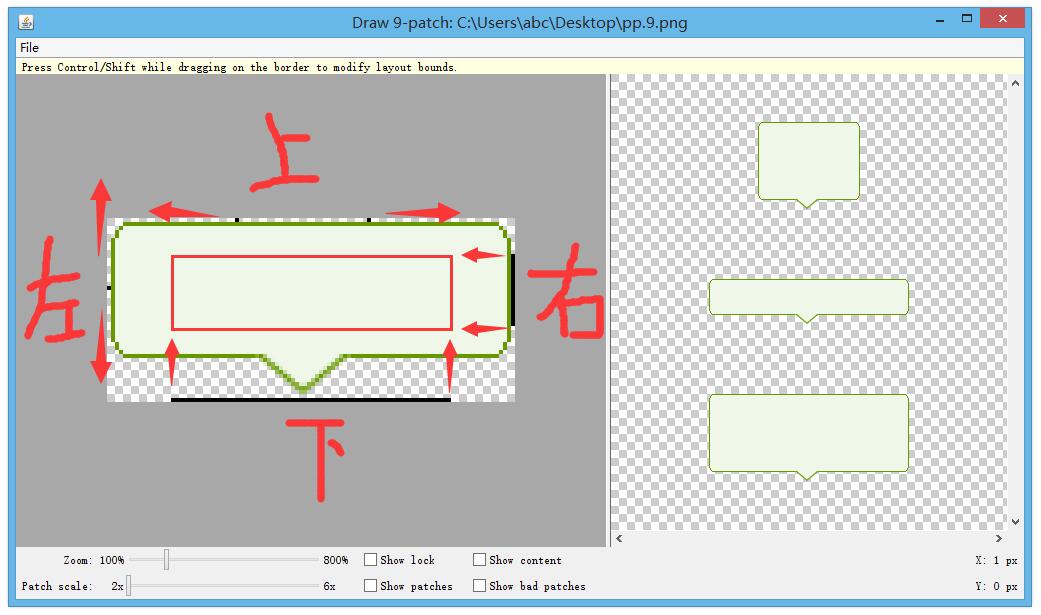
1、首先将图片分成上,下,左,右4条边,这就跟我们肉眼看到的是一样的
2、左边表示上下拉伸,即控制高度
3、右边表示确定内容显示的高度
4、上边表示左右拉伸,即控制宽度
5、下边表示确定内容显示的宽度
具体看下图:

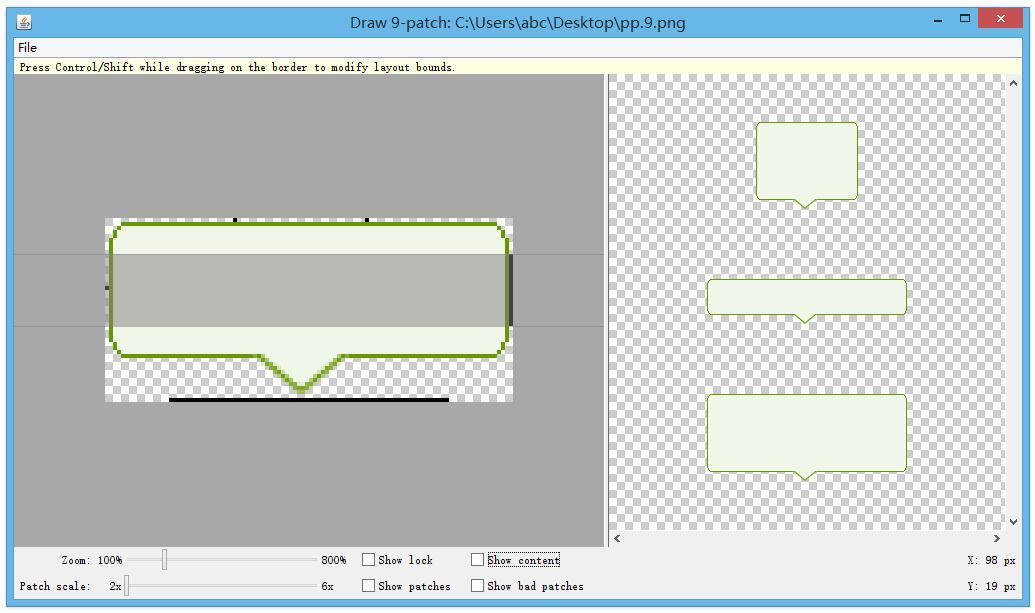
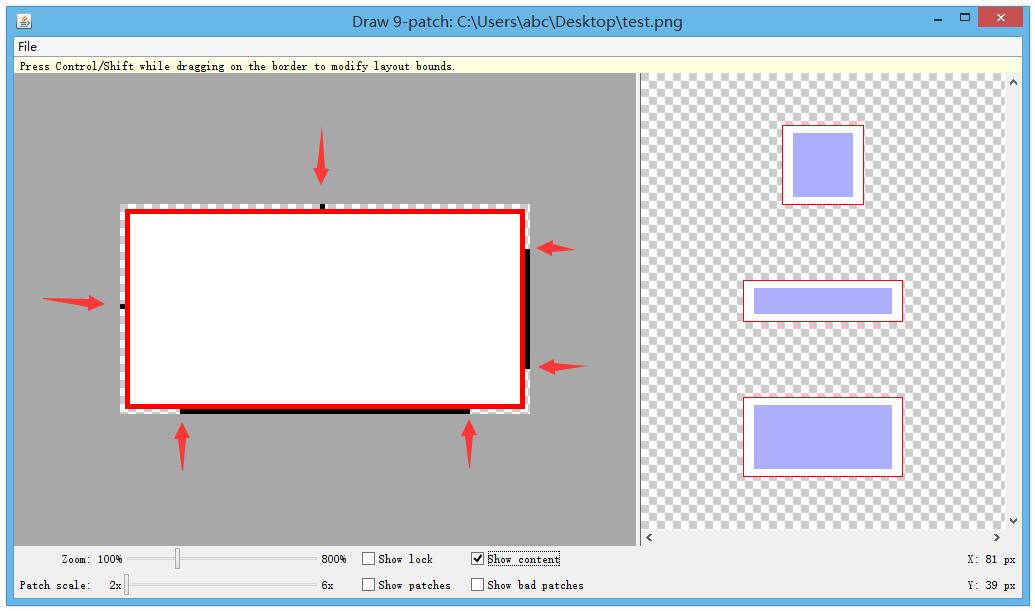
有些朋友已经感觉到很乱了,完全听不懂什么意思是吧?没关系,我们一步一步来解释。首先我们把鼠标放到图片内,靠近右边的黑色,在图片内将会出现一个阴影的方框,如下图,说明这个方框就是我们以后显示内容的区域,而这条黑色的作用的就是规定这个图片(我们的原图)以后用来显示文字的高度就只有这个阴影方框的高度这么多。

接着我们把鼠标靠近下边的黑线,同样会出现阴影框,这个框表示以后我们的内容显示的宽度,如下图:

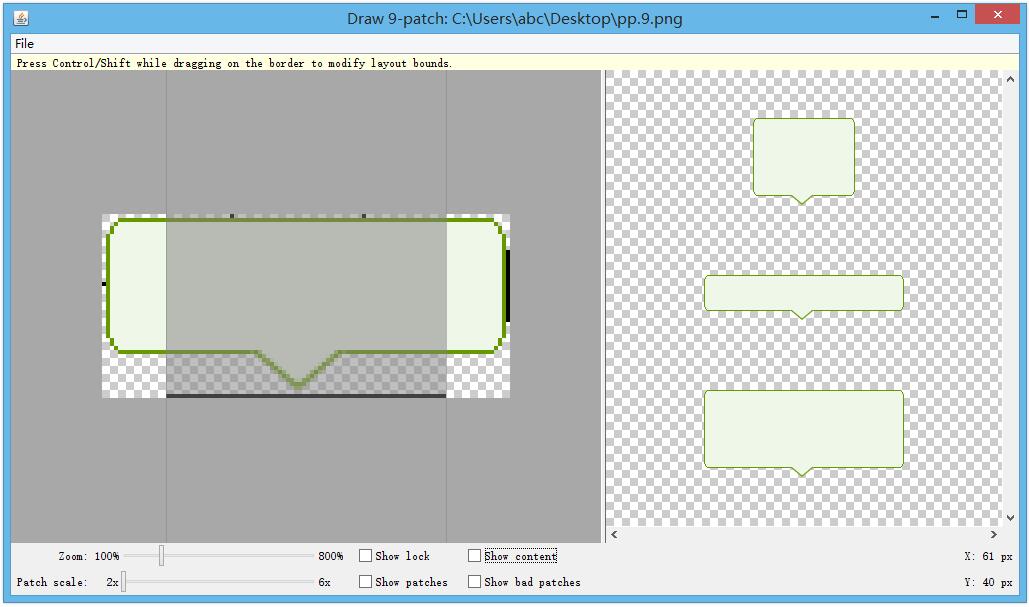
最后,我们将鼠标移动一下,移动到可以让两个阴影同时出现的位置,可以看到如下图,他们的交集部分就是最终显示内容的全部区域。

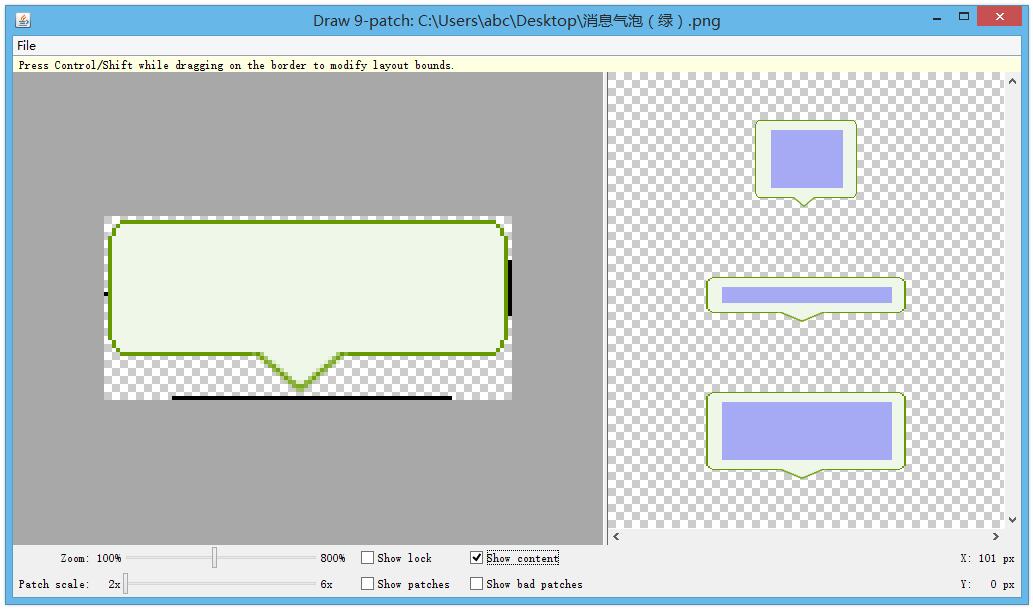
说了这么多,我们的朋友可能还是很迷糊对吧?没关系,让我们把下面的“Show content”选项给勾上,然后再看看整个软件的显示效果

有没有发现右边的效果预览图出现了紫色的区域?没错,那个紫色表示的区域正是我们以后内容显示的区域,出现这样的效果,说明我们当前的黑点,黑线画得是正确的。
另外,有些朋友可能会问了,为什么右边会有三个效果图,表示什么意思?实际这3个效果表示的是三种情况:
1、上下拉伸,即高度被拉高了
2、左右拉伸,即宽度被拉长了
3、上下左右同时拉伸,高度和宽度同时都被拉长了
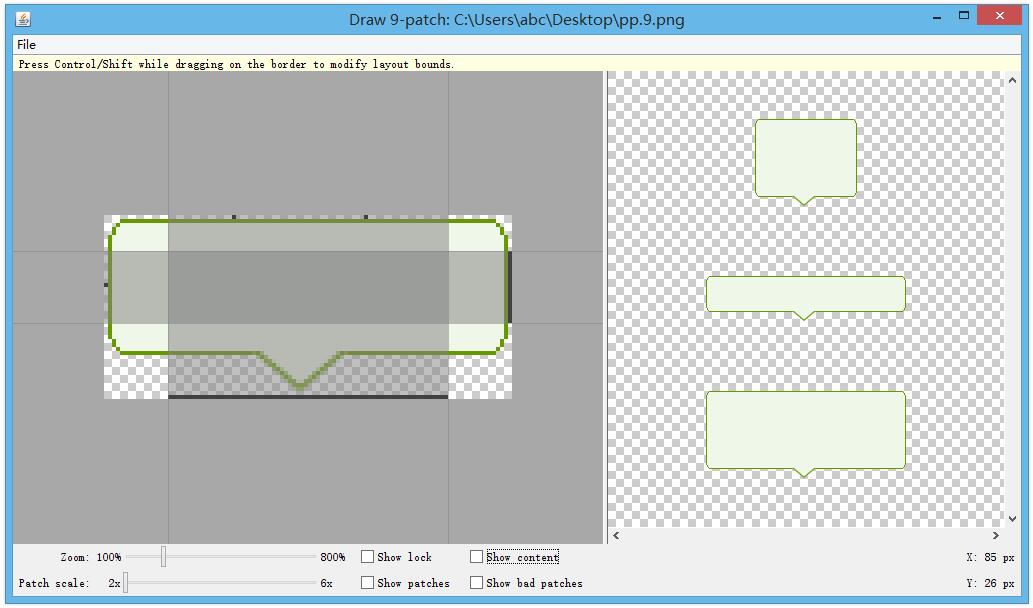
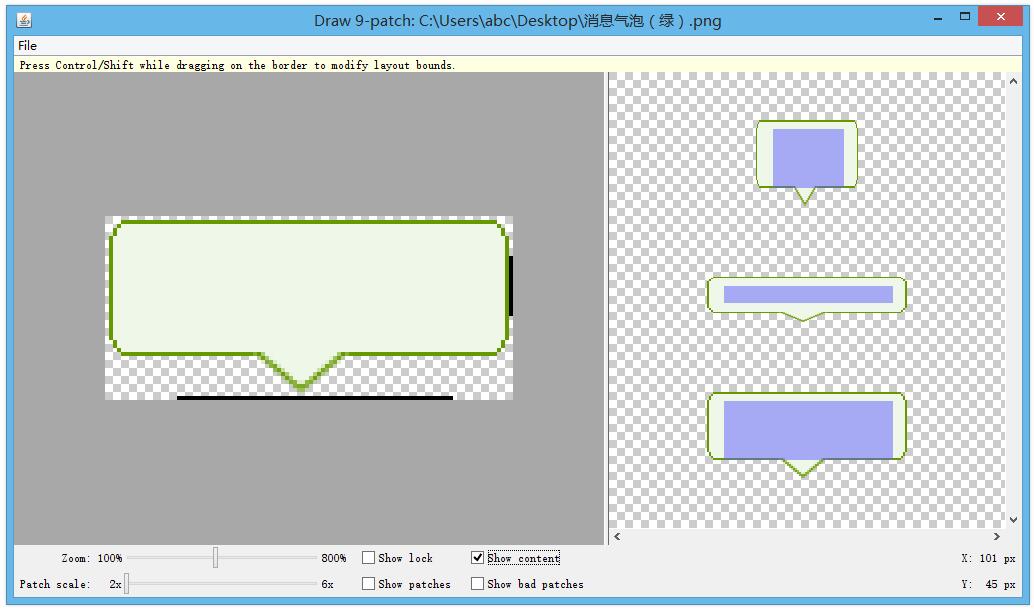
好了,下面我们正式开始画实例!首先,在软件左上角的菜单中,打开我们的原图(直接把原图文件拖放到软件界面中也是一样的),打开后,记得勾上“Show content”

此时我们可以看到右边的效果图,三个图形全部是紫色,说明内容占满了整个图片。还记得我上面说过的画线规则吗?
1、首先将图片分成上,下,左,右4条边,这就跟我们肉眼看到的是一样的
2、左边表示上下拉伸,即控制高度
3、右边表示确定内容显示的高度
4、上边表示左右拉伸,即控制宽度
5、下边表示确定内容显示的宽度

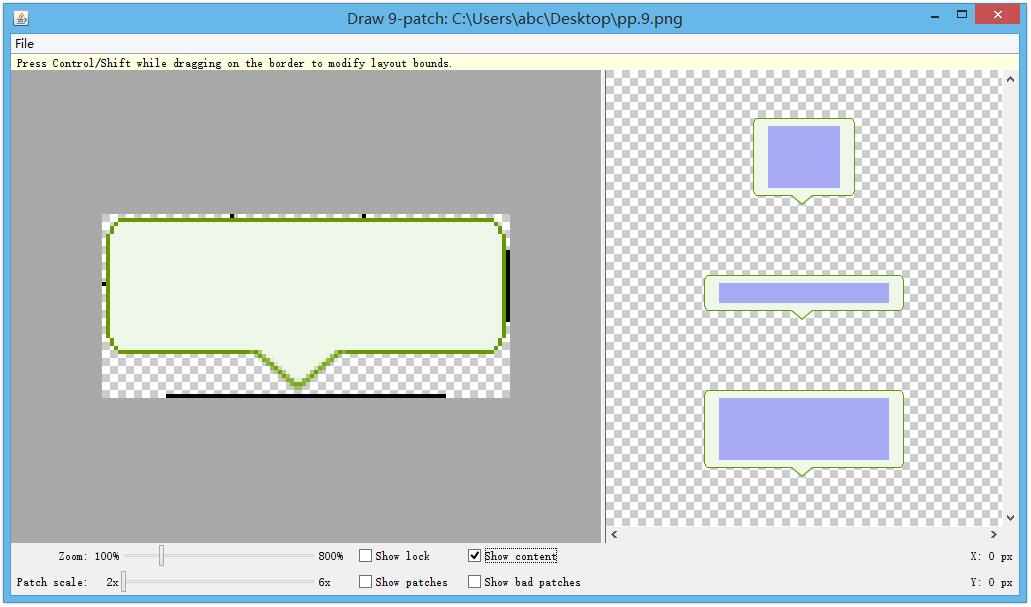
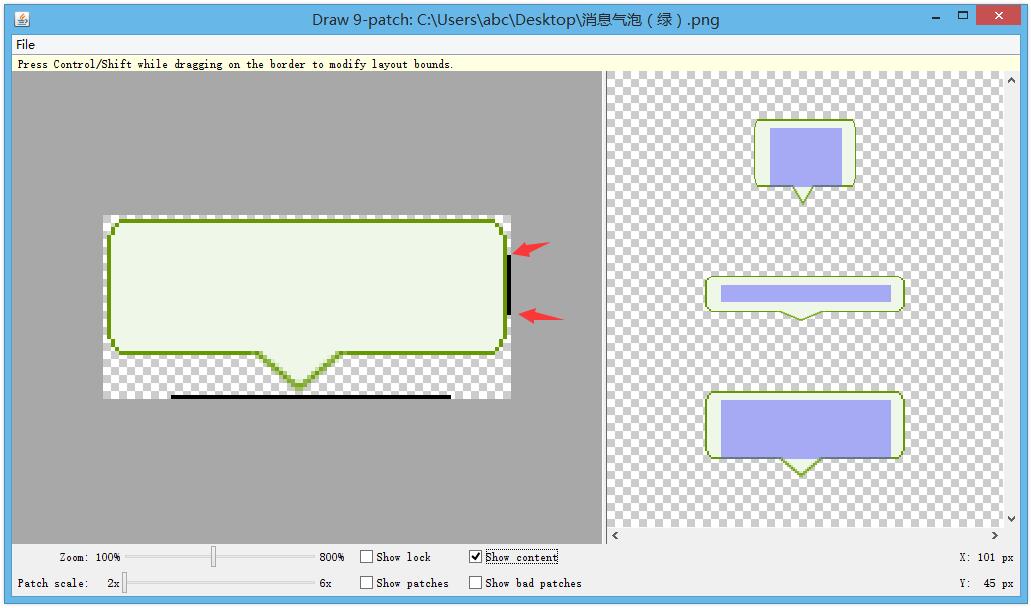
此时我们可以从右边的效果图看出,现在内容的显示区域已经缩小了,也就是内容的宽度已经变了,紫色的区域不再是占满整张图片了。接下来我们来画右边的线,也就是确定内容的显示高度。

从效果图可以发现,高度也已经被缩小了,不过这里要注意一下,尽量上下的长度相同,也就是上下留空的位置相同,否则上面空很多或者下面空很多就不好看了,除非你本身就有这样的需求。

比如下面这个效果图,上面的空白区域很大,下面的很小,到时候显示的时候就是上面空了很多行

或者这个图,上面很小位置,下面很空,这样的话到时候文字就会贴着上边显示,而底下很空

所以我们在画下边线和右边线的时候尽量做到要左右、上下留出的空位相同,这样显示的效果才最完美。
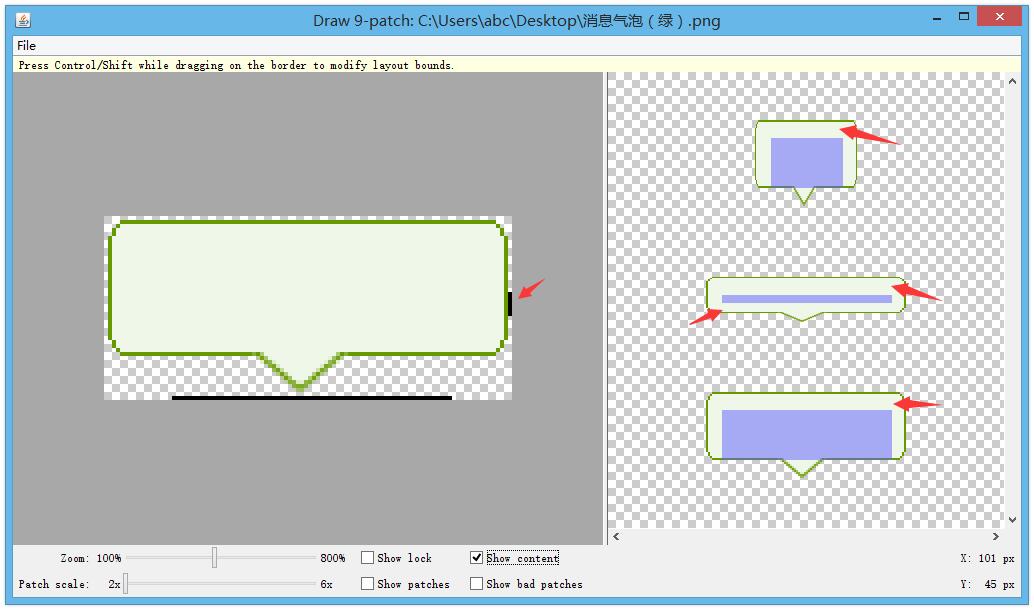
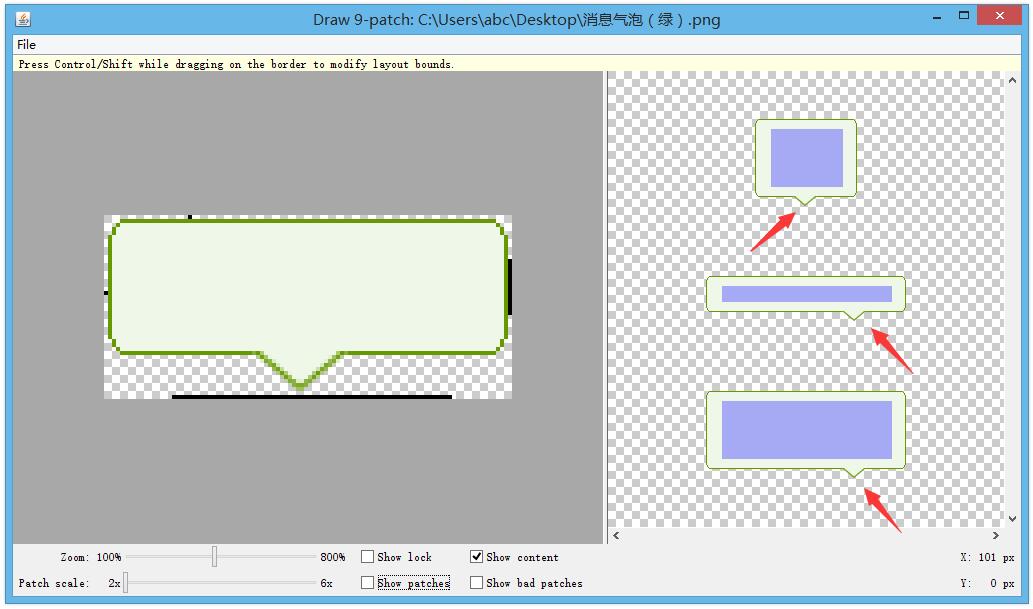
画完右边后,细心的朋友可能会发现,右边的第1、3两个效果图的高度还是有问题,这2个图片的高度还是占满了整张图片,为什么呢?原因很简单,因为1、3两个效果图是高度被拉伸过的,而我们还没有定义上下拉伸的位置。下面我们来画左边的,左边的比较简单,因为我们不是定义区域,我们只是定义可以拉伸的位置,换句话说,我们只是画一个需要在左边的边上进行重复显示的内容,那么这个时候我们只要点一个黑点就可以了,因为左边本来就是一条直线,那么重复显示的也是相同的内容,只要重复一个点就已经足够。如下图:

这时候我们发现效果图全部都变了,变得很完美了,真的是这样吗?
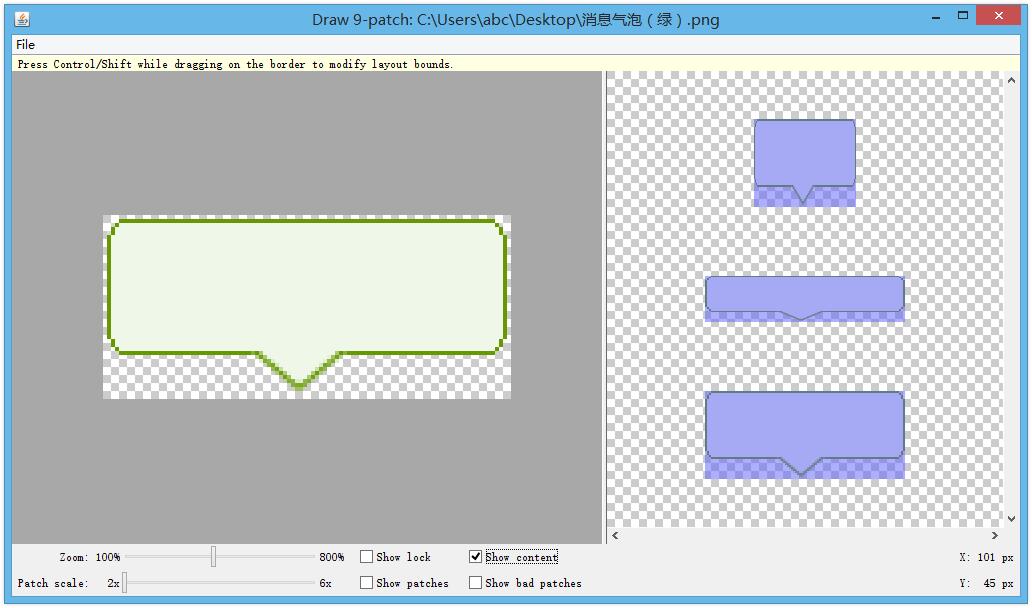
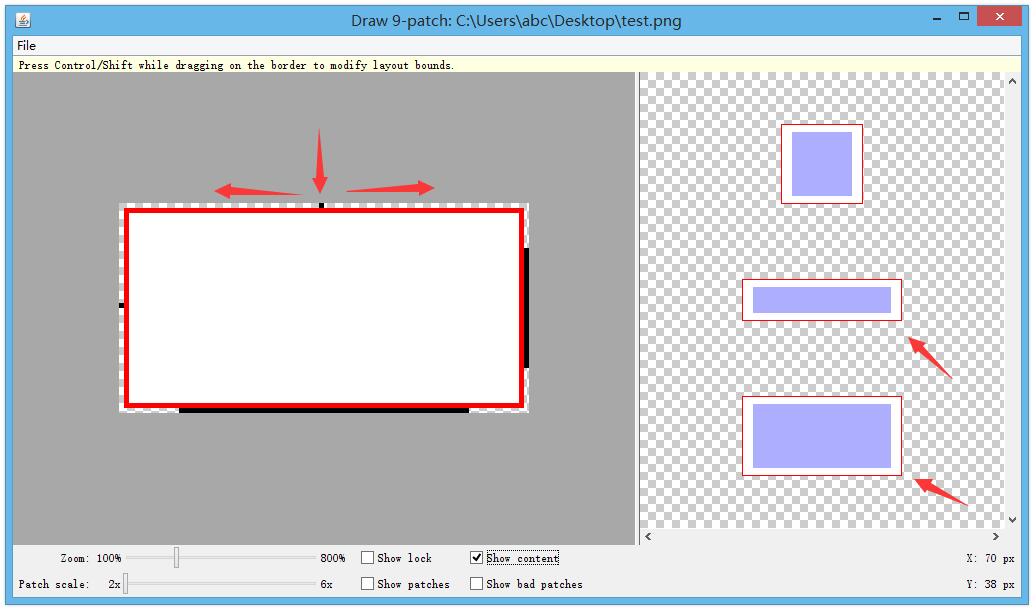
很明显,这并不是最终的.9图,因为我们还没有画上边的线,那么有小朋友会问了,现在效果图已经跟我最开始的图片一模一样了啊,为什么还不行呢?原因很简单,因为我们现在还没有画出上边要拉伸的位置,换句话说,现在看效果图是ok了,但是实际用的时候,因为图片会进行左右拉伸,那么到时候可能显示就变形了。那么我们要怎么处理呢?当然是画上边的线啦!但是这里有一个地方要注意的,那就是因为我们这个原图,底部是一个小三角,而这个小三角是不能被拉伸的,而在小三角的左右两边都是可以拉伸的,那么下面我们先在上边线的左边画一个点,表示左边的部分拉伸,看看效果如何:

细心的朋友已经发现了,右边的效果图中,第2、3两个图由于进行了左右拉伸,所以它底下的小三角已经移位了,因为我们现在只定义了上边线的左边部分拉伸,所以左边无限延长,那么就导致左边长,右边短,也就变成了小三角跑向了右边了。
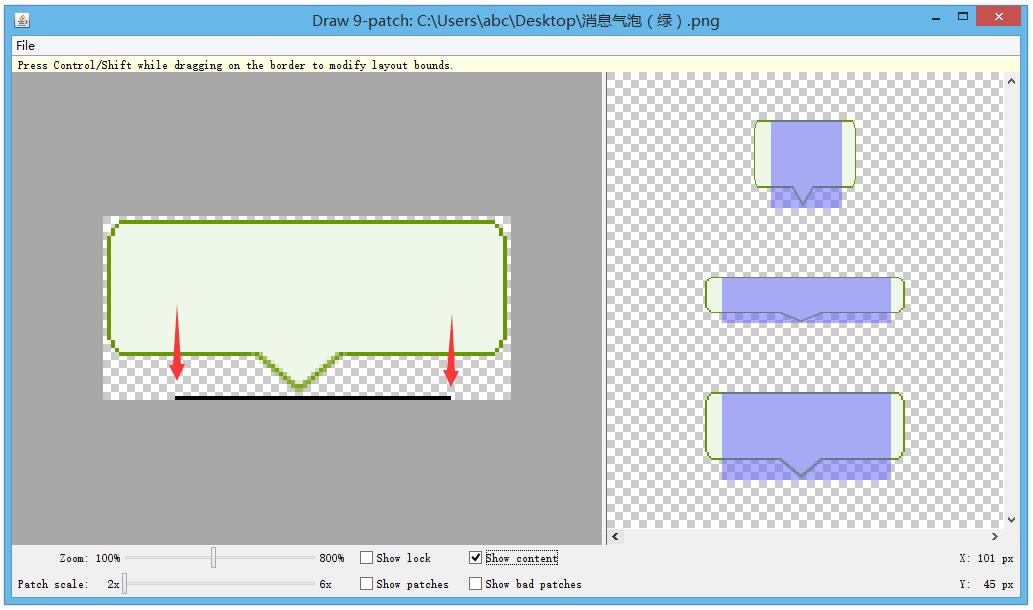
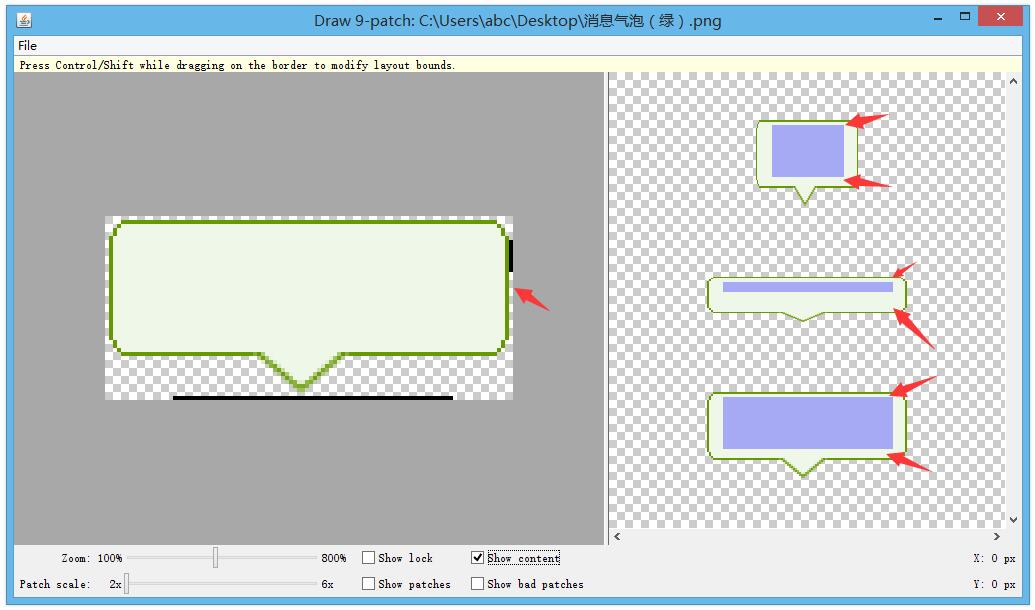
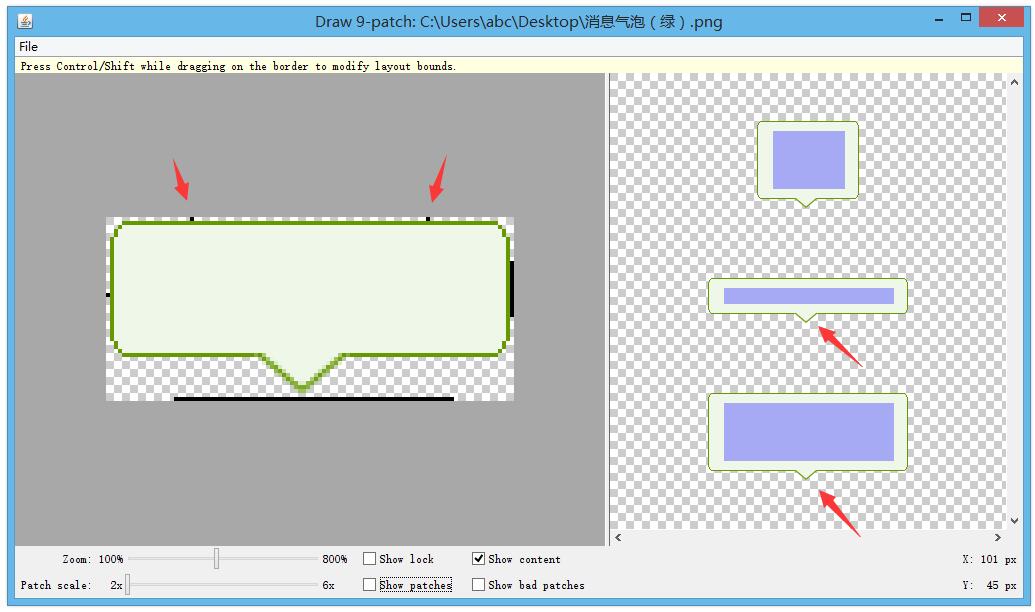
下面我们在右边也点一个点,注意,位置要跟左边的一样,否则小三角就会偏向其中一边。这里有个问题要说明一下哈,因为我们的原图本身设计的有点偏差,他这个小三角本身就是有点偏右显示的哈。

好了,到这里我们已经完成了4条边的画点,画线。那么现在看到右边的效果图已经是正确的了,小三角也恢复了居中显示了。
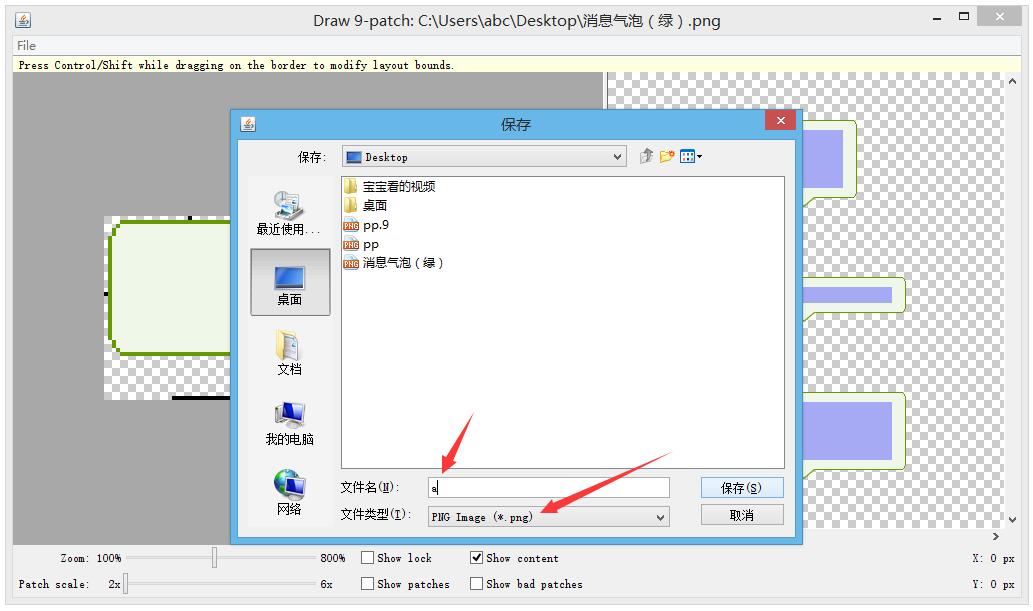
最后,我们点击软件左上角菜单,保存.9文件,自动给我们的文件名加上.9。例如我输入文件名a,它自动会自动保存为a.9.png。在保存界面中我们也可以看到,这个文件的后缀格式必须是.png,那么也就说明了我上面的猜测是正确的!

把这个图片放到我们安卓项目的drawable目录,然后引用就可以看到我们最初的那个完美的效果图了。这里要注意一个地方哈,如果是使用Android Studio的朋友,切记,一定要把.9图片放到drawable目录下,如果你平时习惯了把图片放到mipmap目录的话,你就要特别注意:所有的.9图片都必须放到drawable目录下,否则,如果你放到mipmap目录的话,你是无法引用的,这点要特别注意。
为了测试我上面所教的方法是正确的,我特意做了一个最简单的长方形的图片

下面我们就拿这个图片来练习一下。首先我们先来看一下不处理成.9格式图片的效果是怎么样的

哇塞,这显示出来的效果也是让我惊呆了!下面我们再来看看处理过的图片效果是怎么样的

完美啊!简单处理一下效果差距如此的大~说明.9还是非常有用的一门知识。下面让我们来看看这张图是如何处理的
使用工具打开我处理好的图片,可以看到我在左边和上边只画了一个点,然后右边跟下边分别画了一条线

有朋友可能会问,为什么这里上边只画一个点的?前面不是左右要各画一个点的吗?能问出这样问题的小朋友,说明我这个教程你还没有完全看懂,也说明你没有认真的看我的教程。上面我说了,我们画两个点,是因为前面的图片中,我们底部有个小三角不能被拉伸,所以我们只能拉伸左右两边,因此要左右各画一个点表示重复显示的位置。而在这张图中,我们上,下两边都是直线,自然不需要注意这些问题了,因为我们整条上边线都是可以被拉伸的,下边线也是可以被拉伸的,那么只要画一个点就可以了。实际拉伸的效果就是这样

上边一个点,往左右两边不断的重复显示那个点。然后就变成了右边效果图中显示的效果了。实际上就是拉伸的时候,往左,右两边不断添加那个黑点本身占的那个位置的内容。
android下.9图片制作的教程就到这里了,不知道朋友你看懂没有呢?






小菜鸟
学习了。